実務でもよく使用するタグはこれだよ

今回は、サイトを制作する際によく使われるHTMLのタグについて紹介していきます。
HTMLのタグ数は100個以上あります。すべてを覚える必要はないので、必要に応じて調べて使っていきましょう。
よく使われるタグは、覚えておくと良いです。

てことでよく使うタグ紹介するね

お願いします!!
h1〜h6タグ
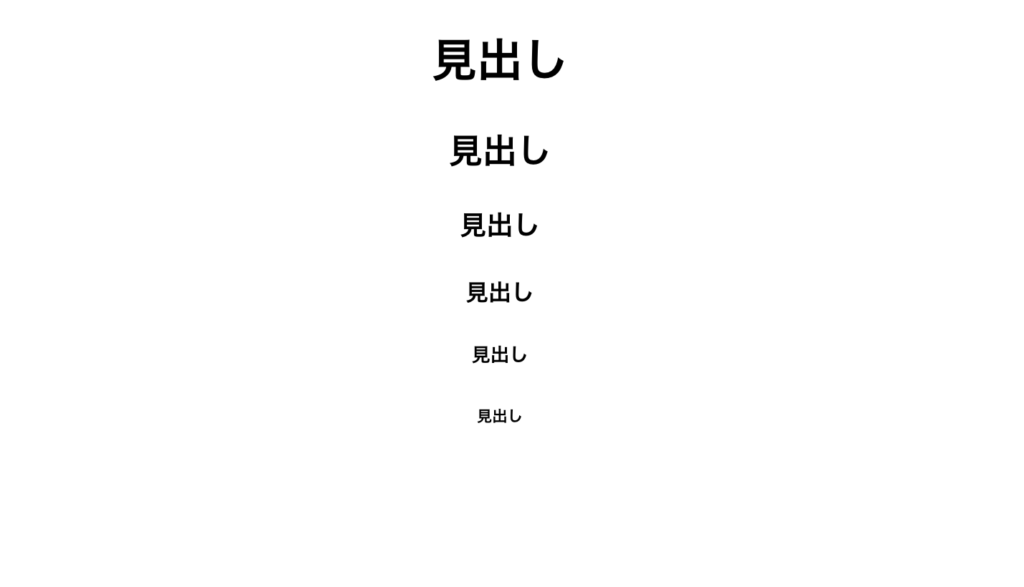
「h」とは「heading(ヘディング)」の略で、見出しを作成する際に使用します。
<h1>が大見出しで1番大きく、サイトのメインとなる見出しに使われます。<h2>〜<h6>となるにつれ、小さな見出しになっていきます。
<h1>見出し</h1>
<h2>見出し</h2>
<h3>見出し</h3>
<h4>見出し</h4>
<h5>見出し</h5>
<h6>見出し</h6>

ぼくはhタグを勘違いしてh16くらいまで使ったページを会社で提出したらめっちゃ怒られた記憶があるんだけど
のんちゃんは実際使ってみてどうだった?

h2とかh3とかの使い分けが曖昧かな〜。。
文字小さくなるってことは説明とかはh4とか使うの?

h1(ホームページのタイトル)のグループの中にh2(サブタイトル)の見出しグループが何個かあってh2の見出しグループの中にh3があってって、、ぼくの語彙力が乏しい
また違うタイミングでちゃんと説明するね
pタグ
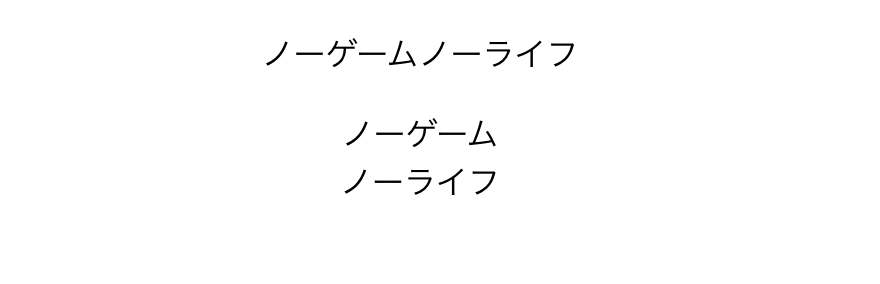
「p」とは「paragraph(パラグラフ)」の略で、テキストの段落を作成する際に使用します。
pタグで囲ったテキストの前後に1行の改行が生まれますが、改行の目的で使用することはありません。文章中に改行する場合はbrタグを使用します。
<p>ノーゲームノーライフ</p>
<p>ノーゲーム<br>ノーライフ</p>

brタグの存在を知らなかったころはpタグ乱用してめっちゃ怒られたなー

確かに。これ知らなかったら2行書く時pタグ2個並べて書いちゃうかも!
divタグ
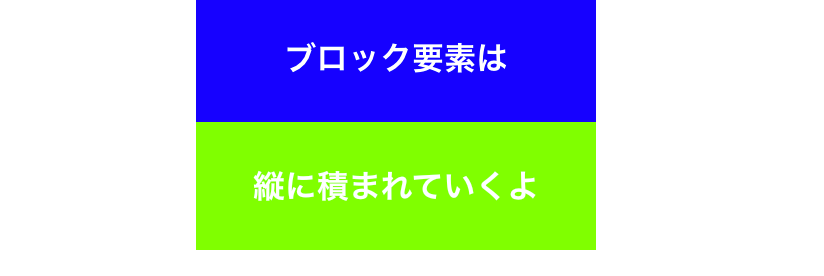
「div」とは、「division(ディビジョン)」の略で、特別な意味はなく、要素をグループ化する際に使用します。
divタグはブロック要素としてグループ化を行うので、下に積まれていきます。
<div>
<p>ブロック要素は</p>
<p>縦に積まれていくよ</p>
</div>

タグのこと全然覚えていない間はdivタグにお世話になりっぱなしだったなー
これからもdivとは仲良くやっていきたい

とりあえずなんかわからないけどdivで囲ってみるね。笑
まだまだタグはあるよ

次回もよく使うタグ紹介していくよ
おわり






コメント