実務でもよく使用するタグはこれだよ

今回は、サイトを制作する際によく使われるHTMLのタグについて紹介していきます。
HTMLのタグ数は100個以上あります。すべてを覚える必要はないので、必要に応じて調べて使っていきましょう。
よく使われるタグは、覚えておくと良いです。

てことでよく使うタグ紹介するね

お願いします!!
spanタグ
spanタグは、divタグと同様に特別な意味はなく、要素をグループ化する際に使用します。
ただし、spanタグはインライン要素としてのグループ化を行うため、下に積まれずに横に並びます。
<span>ブロック要素と違いインライン要素は</span>
<span>横に並ぶ</span>

ぼくはとりあえずやってみる精神で学習を後回しにして会社で苦労したけど
ブロック要素とインライン要素の違いが最初から理解できていたらキレイなコードが書けたんだろな
aタグ
「a」とは「anchor(アンカー)」の略で、リンクを埋め込む際に使用します。
href属性の中にURLを書き、リンク先の指定をします。
target属性に書かれている_blankは、リンク先のドキュメントを新しいタブで開くための指定です。
<a href="https://aki-nodoka.com/" target="_blank">てくてく雑談部屋</a>

ホームページ制作では必ずお世話になるタグだね
クリックするとhref属性で指定したページに飛ぶことができるんだけど
指定の仕方を変えると同じページ内の指定した場所に飛ぶこともできるよ

なんかすごいことになってきたね!
ul / ol / liタグ
ulタグ
「ul」とは「unordered list(アンオーダードリスト)」の略で、順序のないリストを表示する際に使用します。type属性を指定することで、先頭の「・」を変更することができます。
olタグ
「ol」とは「ordered list(オーダードリスト)」の略で、順序のあるリストを表示する際に使用します。type属性を指定することで、先頭につく記号の種類を変更できます。
liタグ
「li」とは「list item(リストアイテム)」の略で、リストの各項目を記述する際に使用します。
ulタグもしくはolタグの入れ子として使用します。
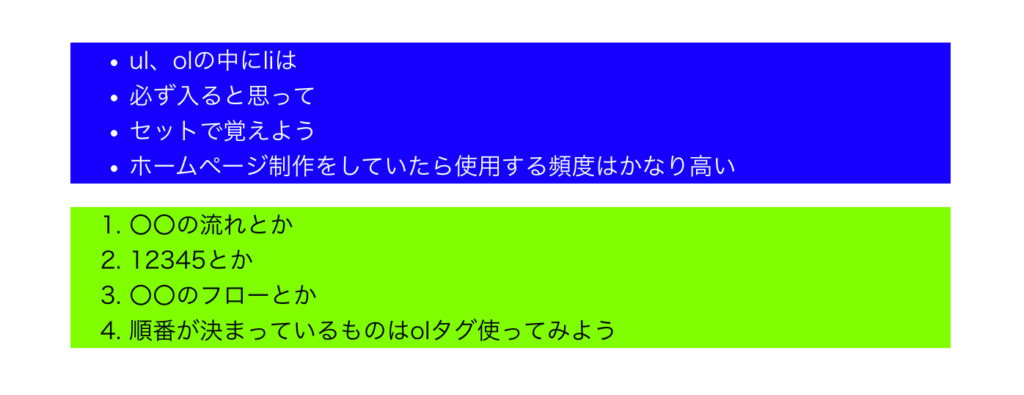
<ul>
<li>ul、olの中にliは</li>
<li>必ず入ると思って</li>
<li>セットで覚えよう</li>
<li>ホームページ制作をしていたら使用する頻度はかなり高い</li>
</ul>
<ol>
<li>〇〇の流れとか</li>
<li>12345とか</li>
<li>〇〇のフローとか</li>
<li>順番が決まっているものはolタグ使ってみよう</li>
</ol>

ulタグとolタグは似ている気がするけど
使い方が違うから覚えておいた方がいいね

リストにも色々あるんだね!
まだまだタグはあるよ

タグには全て意味があるよ
タグの意味を知っているとプログラミングがもっと楽しくなるよ






コメント